Att bygga en sajt som automatiskt anpassar sig efter mobil, surfplatta eller fullstor datorskärm innebär en del utmaningar. En av dem är tabeller. Här beskriver vi dels hur vi har löst det, men visar också en alternativ lösning om du har ännu bredare tabeller än vad vi har på Loopia.se. (Lär mer responsive web design här för att få koll på grunderna i hur du skapar responsiva tabeller).
Första steget är självklart att sätta bredden på tabellen och cellerna till ett procentvärde istället för ett fast värde. Men i väldigt många fall räcker inte detta om tabellen har många kolumner.
The Loopia-way
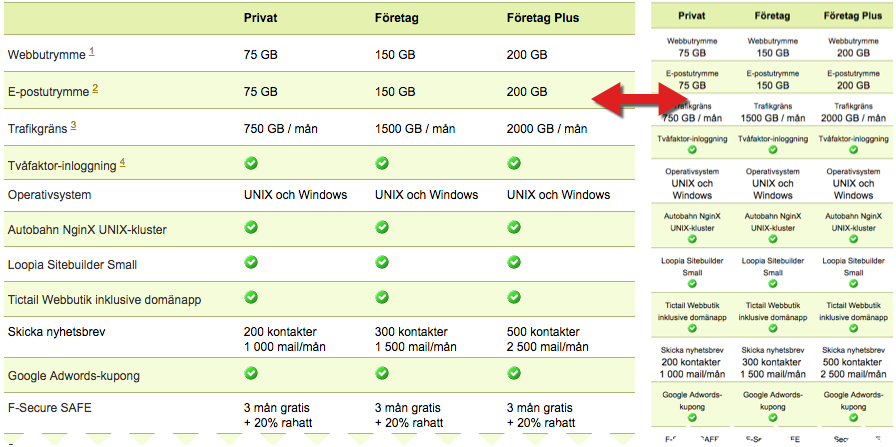
Om du besöker vår sajt via mobilen eller drar ned storleken på ditt webbläsarfönster så ser du att vi har valt att släcka den första kolumnen (med radrubriker), och istället visa rubrikerna ovanför varje cells innehåll som du kan se på bilden nedan. Vi har också minskat storleken på texten något.
Se exempel på detta på loopia.se/webbhotell.
Om du har ännu större tabeller
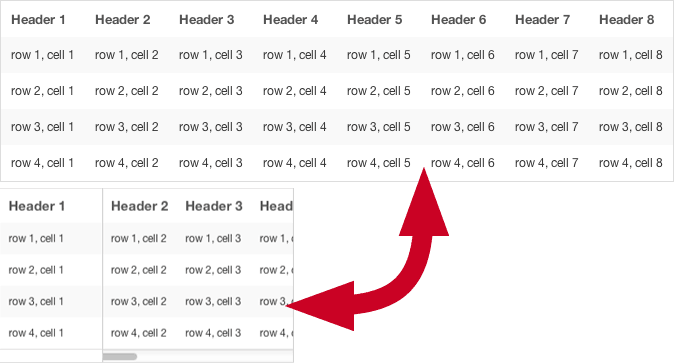
Lösningen ovan fungerar bra för oss eftersom vi inte har några riktiga mastodont-tabeller. Vi har dock hittat en ganska trevlig lösning för dig som har tabeller med riktigt många kolumner. Här behålls istället kolumnen med radrubriker och låses, medan resten av kolumnerna går att skrolla mellan i sidled.
En del av översikten går tyvärr förlorad på mindre skärmar med den här lösningen, men det känns som en rimlig kompromiss.
Se exempel på denna lösning och hur du själv kan använda det på dina sajter.

Har du någon annan bra lösning för hur man hanterar tabeller med responsiv design? Tipsa gärna i kommentarerna.
Vill du skapa en mobilanpassad hemsida?
Med relativt enkla medel kan du skapa en egen mobilanpassad sajt, genom något av de hemsidesverktyg vi erbjuder. Läs mer om hemsidesverktygen, och missa inte övriga inlägg om mobilanpassad webbdesign på vår blogg.

Med tanke på att detta inlägg riktar sig till utvecklare/tekniker så är väl ordvalen ”responsiva tabeller” lite förvirrande i titeln. Jag tolkar det som att ni gjort något som gör tabellen snabb, men om man läser vidare så förstår man att det i själva verket handlar det om följsam webbdesign.
Det hade varit fint med någon länk om begreppet ”responsive” (engelska) som blivit poppis på sistone. Ordet känns förvirrande på Engelska. Kanske svenska översättningen borde vara ”följsam”, särskilt ifall begreppet myntades att avse en webbsajt som anpassar sin ”layout” om man krymper webbläsarfönstret. Fast just i sådant läge kanske man oftast inte vill att sajten ska ändra utseende. Förvirrande, allt som allt.
Hej Simon,
Vi har skrivit en del om responsive web design (eller ”följsam webbdesign”) tidigare, bland annat det inlägg vi länkar till i första stycket ovan:
http://blogg.loopia.se/2012/10/17/bygg-din-sajt-med-responsive-web-design-sa-den-funkar-bra-i-alla-enheter-det-gor-vi/
Det finns självklart betydligt fler källor till kunskap inom följsam webbdesign än de vi länkar hänvisar till, och hittar du några guldkorn får du mer än gärna dela med dig av dem i kommentarerna här.
”följsamma” tabeller är svårt.
Finns den här sista tabellösningen med 8 kolumner i någon publik webbplats. Ser spännande ut!
Jajemen, länken som ligger ovanför bilden leder till ett exempel:
http://zurb.com/playground/playground/responsive-tables/index.html