Internet utvecklas, och dess användare gör det också. Och även enheterna som kan ansluta till Internet utvecklas i en rasande fart. De senaste åren har det skett en utveckling särskilt bland mobila enheter, som blir allt kraftfullare, och vårt mobila Internet här i Sverige såväl som i andra länder har blivit bättre
Denna utveckling, i kombination med ett stigande intresse för att göra affärer på nätet, bidrar till att öka kraven som ställs på den enskilda webbplatsen. Det, och det faktum att man idag oftast utnyttjar stora plattformar som grund för en hemsida, har gjort att allt fler har fått upp ögonen för att hastighet är en viktig del av nätet som det ser ut idag – och blir det i allt högre grad i framtiden.
De största fördelarna med snabbhet
- Användarvänlighet
- Högre konverteringsgrad
- SEO-rankning
- Konkurrensparameter
Jag vill gärna inviga dig i denna värld, så som den ser ut nu 2015. Förklara för dig vad hastighet faktiskt är, och vad som påverkar den. Till sist vill jag ge dig de bästa tipsen till hur du optimerar hastigheten på din sajt, så att du kan rida med på vågen!
Definitionen av hastighet på nätet
När man arbetar med hastighetsoptimering på sin sajt, är det viktigt att förstå exakt vad vi menar när vi pratar om hastighet. Ett vanligt problem för många sajter är att de har otroligt långa väntetider för att själva innehållet på sidan ska skickas till mottagaren. Detta beror på att de flesta plattformar först måste generera html-koden på de sidor som ska hanteras. Det här kallas TTFB (time to first byte).
Denna tid är viktig, för under den här tiden kan användarens enhet inte göra någonting annat än att vänta på besked om vad den ska visa. När mottagarens enhet fått de första instruktionerna, som egentligen bara är sidans HTML-kod, först då kan mottagarens webbläsare börja hämta alla de resurser som sidan är uppbyggd av. Detta är saker som:
- CSS-filer (talar om hur sidan ska se ut)
- Javascript-filer (berättar vanligtvis om funktioner på sidan)
- Bilder
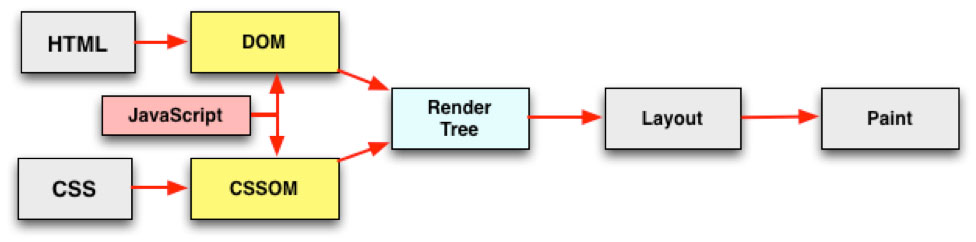
I praktiken går det till så här:

När webbläsaren på den enhet som används har laddat ned det viktigaste för att kunna visa sidan, kommer den att börja rita upp sidan på enhetens skärm. När sidan är färdig med inläsningen, skickar själva webbläsaren en signal att sidan nu har visats för användaren. Det är just denna tid Google använder som parameter i sin sökmotor.
Så hur får jag min sida att bli snabbare?
Testa hastigheten på din nuvarande sajt
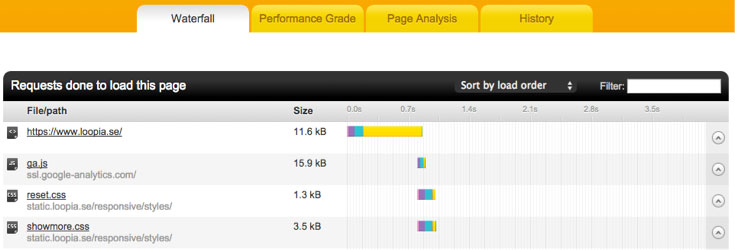
Det finns många verktyg som kan hjälpa dig att ta reda på hur snabb din hemsida är för ögonblicket. Ett bra och gratis verktyg är Pingdom – Här kan du se saker som TTFB som nämnts tidigare, samt den totala laddningstiden för sidan. Dessutom finns det också möjlighet att fördjupa sig i vad det faktiskt är som saktar ned återgivningen av sidan med hjälp av “waterfall”-funktionen.

Jag vill ge dig ett par tips till på hur du kan reducera TTFB. Om du vill ge dig i kast med någon av de många andra sidorna för hastighetsoptimering kan jag varmt rekommendera att börja med Google’s resurser på området: https://developers.google.com/speed/
Reducera TTFB (time to first byte)
Fler webbplatser än någonsin körs på open source-plattformar och det är ofta problem med långa responstider från dessa sajter. Det beror ofta på att dessa sajter kör ett tungt framework bakom, som kräver tid för att generera sidans HTML.
Nu blir det ännu mer tekniskt, men rent allmänt kan man hantera det med hjälp av:
- FPC – full page caching (symptombehandling)
- Optimering av kod
- Välj ett hostingpaket som passar för ditt behov
- Bättre kompilering om möjligt
(En kompilator är i grunden det som översätter människans koder (PHP, ASP etc) till binär kod, som en dator kan forstå)
Detta är fyra av de vanligaste sätten att hantera långsamma TTFB-tider på. De flesta försöker åtgärda symptomen med långsamma tider genom cachning av sidorna vilket egentligen innebär att man sparar HTML-koden på serverns RAM. Vilket är betydligt snabbare på de flesta system än att generera HTML-koden på nytt.
Men dessvärre är detta bara att sätta plåster på såret, eftersom det i realiteten inte löser problemet. För det behöver du en erfaren specialist som analyserar och anpassar koden på din sajt så att maskinen går bättre.
Låt mig förklara varför caching inte löser dina problem:
- Mycket av din trafik (exempelvis google, facebook) kommer med parametrar, (t.ex: “?gclid=Cj0KE”) efter själva url:en den träffar. Dessa parametrar används för att skicka information vidare, och används ibland för att strukturera sidan, eller till dess funktioner. Din server måste därför ta itu med denna begäran från botten, och kommer inte att kunna dra nytta av din cachelagring.
- Din cachelagring måste slutföras innan den ger hastighetsoptimering. Varje gång det sker ändringar på din webbplats rensas cachen för att återspegla de nya ändringarna.
Dessutom kan naturligtvis inte en FPC-lösning användas på dynamiska sidor. Här kan du dock låta din utvecklare göra vad man kallar en “hole punch” lösning, där man använder en del av cacheminnet till att bygga upp sidan, och bara genererar den del som är dynamisk. Ett sådant cachesystem använder sig alla större sajter av, och det på goda grunder. Det är ett viktigt verktyg för att tillhandahålla en bra hastighet på sidan, och avlastar servern.
Valet av host/server är naturligtvis oerhört viktigt. Det tjänar inget till att försöka dra ett berg efter en Toyota Aygo (no offence). Så rådgör med några olika företag inom hosting (t ex Loopia) och ta reda på vad de rekommenderar att du kör din sajt/plattform på.
Den sista punkten jag har valt att nämna är ”bättre compiler”
…detta är inte något för alla, och är om möjligt av ännu mer teknisk karaktär än tidigare. Sist och viktigast är det för dem som kör PHP.
Facebooks duktiga utvecklare har nämligen utvecklat HHVM, som är en JIT compiler, som kan köra PHP från de stora plattformarna “out of the box” i stort sett. JIT står for “just in time”. För att enkelt förklara vad den gör, så arbetar den smart och översätter delar av upprepad kod till maskinkod, som körs mycket snabbare på maskinen.
Detta ger en enorm boost av prestandan på TTFB-delen, ja faktisk sannolikt den största du kan uppnå.
Det medför naturligtvis en extra komplexitet att använda den nya teknologin, så det krävs normalt att din sajt har en viss storlek, så att du har en utvecklare knuten till den, eller att du helt enkelt själv är mycket tekniskt lagd. Vi på Trendhim har själva gett oss ut på denna plattform, och vi har sett en förbättring på omkring 200-250%.
Om du har lust att följa, eller läsa mer om HHVM, kan du besöka dem på hhvm.com.
Till sist vill jag avrunda med att dela med mig av mina mest använda verktyg för hastighetsoptimering – oavsett om det är du eller din tekniker som får nytta av dem 🙂
 Artikeln är skriven av gästbloggaren Martin Højberg. Martin är 24 år och har arbetat som e-commerceutvecklare med Magento som specialitet, både som anställd och som egen. Men för drygt ett år sedan slog han sig samman med sina två partners i Trendhim, som nu är Nordens största site för accessoarer och smycken för män. www.trendhim.se.
Artikeln är skriven av gästbloggaren Martin Højberg. Martin är 24 år och har arbetat som e-commerceutvecklare med Magento som specialitet, både som anställd och som egen. Men för drygt ett år sedan slog han sig samman med sina två partners i Trendhim, som nu är Nordens största site för accessoarer och smycken för män. www.trendhim.se.

3 svar på “Så här sänker du svarstiden på din hemsida och når bättre SEO och fler konverteringar”