Idag har vi glädjen att presentera en ny inspirerande gästbloggare. Hanna Gustavsson kommer att dela med sig av kreativa tips och tankar kring både det ena och andra här på Loopia-bloggen. Vem hon är? Det berättar hon bäst själv...

Jag heter Hanna. Bakom namnet döljer sig en 26-årig kontrollmänniska som försöker kombinera mammaroll, samboliv, läraryrke, bloggstress och kreativ ångest till en, så när som på, fungerande vardag. Jag älskar bloggdesign, fotografi, illustrationer och alla andra digitala kreativitetsområden du kan tänka dig. I och med detta har jag det senaste året startat upp tokitoki.se där jag delar med mig av mina mer eller mindre digitala illustrationer för hem och högtider.
Mitt stora data/IT-intresse kommer från min kära far som på det glada 90-talet byggde ihop min första egna dator. Ni vet en sån där dator med Windows 95, tjockskärm och mus utan scrollfunktion?
Ja, precis en sån.
Redan tidigt började jag bygga mina egna hemsidor (i HTML) som då berörde diverse tjejbaserade pop-band från Storbrittanien. Jag chattade i mIRC och skapade kontakter över hela världen. Kontakter som jag tyvärr nästan helt har tappat idag.
När jag blev äldre blev jag lat. Det gick ju så mycket fortare att göra hemsidor i program som Frontpage eller Dreamweaver – istället för att skriva all HTML själv! Detta ångrar jag bittert idag. Nu känner jag mig låst till hjälpmedel och mina tidigare baskunskaper i HTML börjar kännas minst sagt daterade. Men jag skäms inte för att ta till lite hjälp så därför tänkte jag i ett första inlägg här i Loopias blogg tipsa om hur ni andra latmaskar därute kan göra era WordPress-sidor mer personliga – utan att skriva en enda kod!
Framöver kommer jag även att dela med mig av matnyttiga gratissidor för bloggtillbehör (bakgrunder, ikoner m.m) samt även en mer begrundande krönika berörande föräldrarskap och dagens teknikanvändning.
Mer om mig och min så kallade ”fungerande vardag” kan ni läsa om på min privata blogg: ourfamily.se.
Snygga till din design – helt gratis!
Trots att jag googlar på ”gratis bloggbakgrunder” dyker det ändå upp flertalet sidor med dolda avgifter eller tvång på att du ska registrera dig för att få ladda ner deras bakgrunder. Sånt avskyr jag. Jag vill inte vara registrerad på tusentals webbplatser som kan välja att använda min information till vad de än behagar (för vem orkar läsa igenom Terms & Conditions egentligen?). Men med lite tålamod går det att hitta guldkorn i Googles sökresultat. Nedan listar jag mina tre favoriter som har hjälpt mig att utforma mina bloggar och hemsidor de senaste åren:
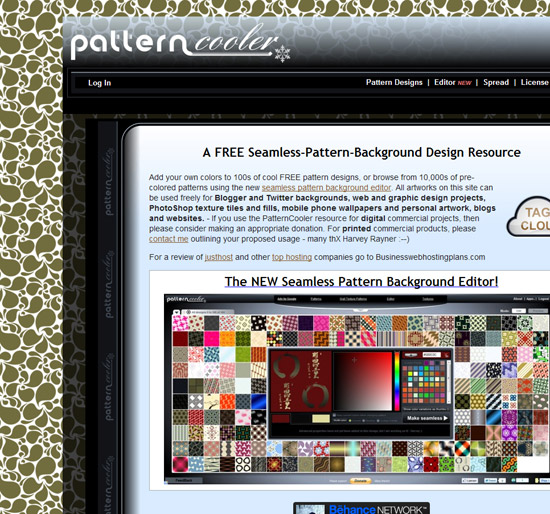
1. Patterncooler
På Patterncooler finns inga begränsningar. Söker du en helt unik blogg- eller hemsidebakgrund utan sömmar så är det hit du ska ta dig. Här finns en gigantisk bakgrundsgenerator som skapar bakgrunder enligt dina önskemål utifrån ett stort antal mallar. Dessa mallar kan du sedan redigera genom att ändra storlekar och färger på mönstret så att de passar till just din design. Jag har använt denna generator otaliga gånger och eftersom möjligheterna aldrig tar slut är det lätt att spendera flera timmar framför skärmen och prova nya kombinationer och mönster. Din färdigredigerade mall får du sedan ladda ner i .png-format, helt gratis. Och vill du (helt valfritt) kan du självklart ge en liten donaton till Patterncoolers grundare som tack för en bra sida!

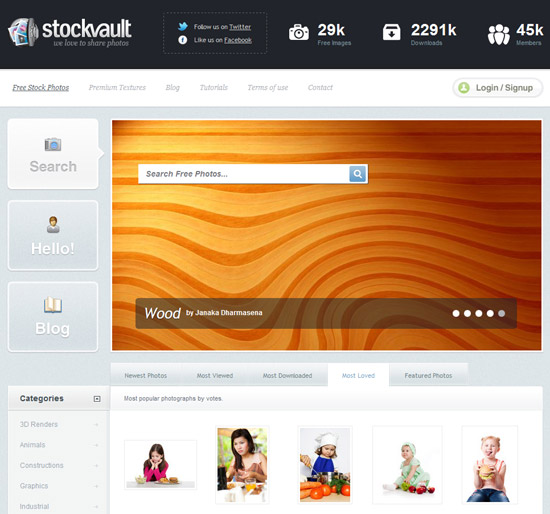
2. Stockvault
Om du är ute efter ett vackert foto, ett grafiskt mönster eller texturer i alla dess former ska du besöka Stockvault. Här hittar du mängder av gratismaterial att använda till i stort sett vad du vill. Kanske söker du det där perfekta fotografiet till din bloggheader eller kanske den rätta bilden att förstärka känslan i ett blogginlägg? Då finns det med all säkerhet på Stockvault.
Varje gång jag tittar in efter nyheter så förvånas jag över hur mycket folk världen över är villiga att dela med sig av – helt kostnadsfritt! Det är glädjande, generöst och inspirerande!
Du får hem bilderna i .jpg-format till din dator med ett snabbt knapptryck. Inget krångel!
![]()
3. Mysitemyway – Ikoner!
Mysitemyway.com designar i grunden teman till WordPress, men de har också en gratissektion med ikoner att matcha till din design. Välj mellan 128,743 olika ikoner i varierande färger, mönster och uttryck. Ikonerna är sorterade efter utseende och därefter i kategorier som; sociala media-ikoner, djur, symboler, pilar, företagande och mycket mycket mer – allt för att du, snabbt och enkelt, ska hitta just den ikon du söker.
Lägg exempelvis in en Twitter- och Facebook-ikon i din design för att tydliggöra för dina besökare att det går att nå dig via andra, snabbare, vägar än e-post eller liknande.
Du kan välja att ladda ner enstaka ikoner, var och en för sig, eller en hel kategori i ett svep. Din nedladdning får du i .rar-format och måste därför packas upp innan ikonerna kan användas.
Självklart finns det mängder av andra gratissidor därute men förhoppningsvis kan dessa små tips inspirera dig att vara kreativ och våga prova nya saker i din design. Det är kul och ger mersmak – den saken är säker!
Text: Hanna Gustavsson, tokitoki.se


Hej!
Var inne på stockvault men bilderna kommer inte upp när man klickar på dom. Det blir bara en tom flik…tips?
Bra tips som jag garanterat kommer att använda. Tack.
Roliga tips. Kollade dock på Stockvault och din text ”Här hittar du mängder av gratismaterial att använda till i stort sett vad du vill” känns lite felaktig då bilderna inte får användas kommersiellt…
Bra tips! Tyvärr samlas det fler och fler bokmärken som man ska titta på ”när man får tid” och som bara ligger där och skräpar.
Till Jo: Har du prövat att stänga av din popup-blocker på sidan? Jag råkar ibland ut för samma sak och det brukar lösa sig om jag tillfälligt inaktiverar funktionen som blockerar pop-up-fönster. Kolla efter en rad med ett utropstecken någonstans som säger att din webläsare hindrade ett pop-up-fönster från att öppnas.
Tack för otroligt bra tips.. Är sjukt dålig på sådant..