Om din WordPress-sida hade varit en människa, hade ditt tema varit kläderna. På samma sätt som du kan byta kläder och helt byta stil, kan du få din sida att se helt annorlunda ut genom att enbart ändra tema i WordPress. Med rätt val och kombination kan du ge intryck av seriositet eller lekfullhet, modernitet eller historia – ja, helt enkelt vad du själv önskar förmedla!
Välkommen till WordPress-skolan! Här går vi igenom allt du behöver veta för att snabbt och enkelt komma igång med din egen hemsida i WordPress. I den första delen gick vi igenom hur du installerar WordPress och lägger upp ett inlägg. Nu är det dags att lära dig hur du enkelt byter utseende på din hemsida genom att ändra tema i WordPress.
Innehåll
Så här gör du för att ändra tema i WordPress
Att ändra tema i WordPress är busenkelt – precis som mycket annat i detta CMS-verktyg. För att komma åt alla dina installerade teman i WordPress gör du så här:
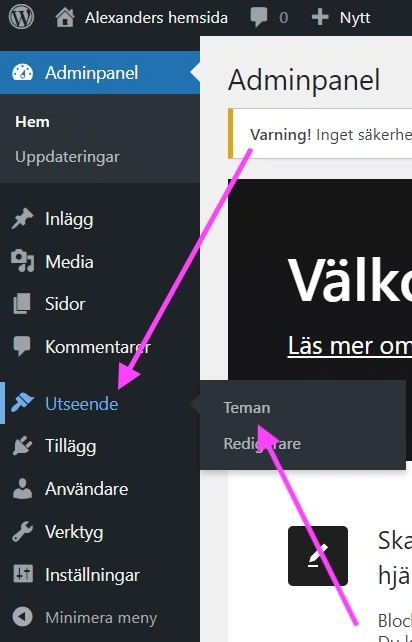
- Logga in i WordPress adminpanel.
- Klicka på Utseende → Teman i vänsterspalten.

Sådär! Nu är det dags att kika på hur du väljer ut ett tema och aktiverar det.
1. Hitta ett tema för WordPress som passar dig
I WordPress finns det tusentals gratisteman du kan använda när du skapar din hemsida. Om du ändå inte hittar något som passar just din hemsida finns det också mängder av färdiga teman du kan köpa. Dessutom finns det många kunniga experter du kan anlita som kan bygga ett helt unikt utseende för just din WordPress-sida. Det viktigaste är att du enbart köper och installerar teman som du hittar på legitima sidor, som till exempel wordpress.org. Dessa teman har granskats och garanterar därmed högre säkerhet.
Att välja tema till din hemsida är lite som ett husköp – du behöver gå på visning efter visning för att hitta ett som verkligen passar dig. Många kan du enkelt avfärda så fort du klivit innanför ytterdörren, andra behöver du känna in och testa ett tag innan du kan göra ditt val. Huset behöver kanske inte heller vara helt perfekt från början – så länge alla väggar står på rätt plats är det inte så svårt att måla om i vardagsrummet för att få det som du vill.
Det fungerar på samma sätt när du ska välja ut ett tema i WordPress. Om du önskar, har tid och tycker att det är roligt finns det oändligt med kombinationer av färg och form som kan ge din sida precis det uttryck du själv önskar. Med lite enklare bearbetning och lite baskunskaper i CSS och HTML kan du snygga till de små skavanker ett tema har, så att det passar dig perfekt.
Så här lägger du till ett nytt tema i WordPress
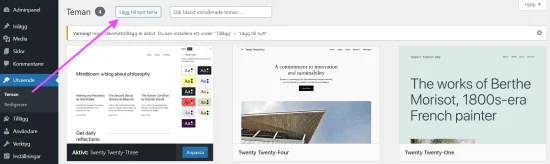
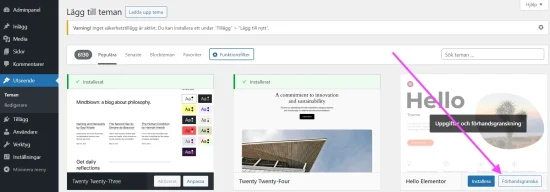
1. Klicka på “Lägg till nytt tema”.

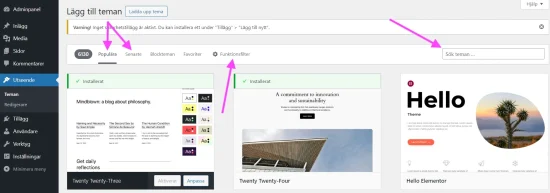
2. Leta upp ett tema som passar din hemsida. Det kan du göra på något av följande tre sätt:
- I flikarna längst upp kan du bland annat kika igenom populära eller helt nya teman.
- I sökrutan kan du söka på teman. Den här funktionen är perfekt om vet vilket tema du är ute efter.

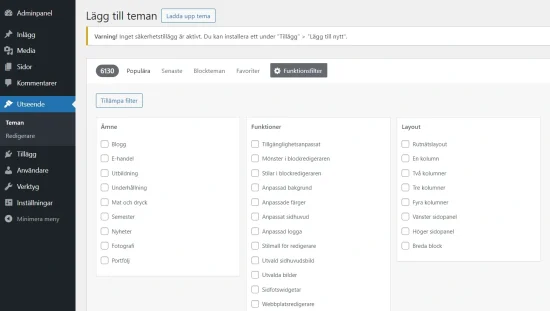
- I “Funktionsfilter” kan du filtrera på teman om du vet ungefär vilka egenskaper du är ute efter. Klicka i vilken typ av hemsida du ska skapa, vilka funktioner och egenskaper du vill att temat ska ha och om du vill ha en särskild typ av layout. När du gjort dina val klickar du på “Tillämpa filter”. Då får du upp alla teman som matchar de valen du gjort.

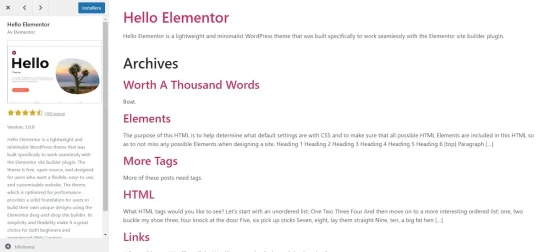
3. Förhandsgranska temat du är intresserad av. Håll muspekaren över temats miniatyrbild och klicka på “Förhandsgranska”.

Nu får du upp en virtuell testsida där du ser ett exempel på hur temat kan se ut.

4. Installera temat du vill använda. Det gör du genom att klicka på “Installera”-knappen, antingen direkt i förhandsvisningen av temat eller när du håller muspekaren över temats miniatyrbild.
2. Aktivera temat i WordPress
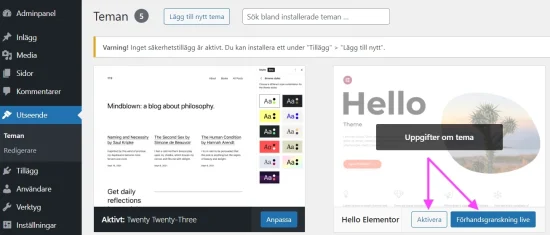
När du har hittat och installerat ett WordPress-tema du vill använda behöver du aktivera det för att faktiskt kunna använda det. Så här gör du för att aktivera ett tema:
- Gå in på Utseende → Teman i vänsterspalten igen.
- Håll muspekaren över det nya temat. Nu dyker knapparna “Aktivera” och “Förhandsgranskning live” upp.
- Förhandsgranska temat.
- När du är nöjd kan du klicka på “Aktivera”.

Grattis – nu har du ändrat tema i WordPress!
Svårare än så är det egentligen inte att byta ditt WordPress-tema – nu behöver du bara göra något snyggt av det också.
Har du specifika önskemål på hur din sida ska se ut? Då kan du anlita en webbyrå som bygger ett eget WordPress-tema åt dig, så att din sida ser ut exakt som du vill. Om du vill ha hjälp att hitta en bra webbyrå kan du vända dig till vår återförsäljaravdelning. De har ett gott samarbete med de främsta webbyråerna i landet, och kan snabbt och enkelt para ihop dig med en kandidat som passar dina önskemål. Kontakta partner@loopia.se för mer information!
Lycka till!
Läs mer om hemsidesverktyget WordPress hos Loopia »
Missat en del av WordPress-skolan, eller vill du läsa nästa?
Då tar du dig snabbt och enkelt till någon av de andra delarna här!
- Del 1: Installera WordPress och publicera inlägg
- Del 3: Fler funktioner med tillägg i WordPress
- Del 4: Gör om din blogg till en hemsida
Inlägget är skrivet av Kristoffer Emanuelsson.


WordPress skolan är det bästa som hänt för en amatör som jag. Nu kan jag lära mig grunderna i WordPress utan att behöva vänta på att få hjälp och vara beroende av andra, TACK!
Marie
Hej Marie,
Vad roligt att höra 🙂
Lycka till med WordPressandet.
Kanon att ni ger så enkla instruktioner så vem som helst kan följa med.
Men jag får kommentarer till min blogg om att sajten har “browser compatibility issues”, t ex med Internet Explorer.
Är det nåt jag kan göra för att lösa det?
/Ylva
@ylva. Tack för kommentaren, jag försöker alltid skriva så att alla ska förstå, oavsett förkunskaper.
Angående fina kommentarer så låter det som skräpkommentarer. Jag ser att du använder dig av Twentyten som tema, WordPress default tema. Jag vet till 100% att det är ett tema som klarar Internet Explorer perfekt. Så om inte personerna som kommenterar kan specificera mer exakt vad som är problemet så skulle jag inte lita på dem.
Hej!
Jag försöker ladda upp ett nytt tema som jag har köpt, jag laddar upp .zip filen men den säger att temat misslyckades för att:
Paketet kunde inte installeras. Temat saknar formatmallen style.css.
Hur ska jag göra?
Hej Catrine,
Kontakta support@loopia.se med kundnummer och detaljer så kan vi titta närmare på detta.
Hej!
Jag är tyvärr inget fan av WP då jag inte är imponerad alls av den påstådda användarvändligheten. Dock är jag nu tvingad att jobba i detta 🙁
Jag har följt instruktioner om hur man byter och installerar ett tema enligt ovan steg. Jag har försökt med flera olika zip-filer, dvs letar fram zip-filen som jag har laddat ned och sparat på hårddisken. Men så snart jag trycker på Installera nu-knappen rensas fältet där jag precis hade laddat upp zip-filen. Vad är det som händer. Varför installeras inte flen?
/Katarina
Hej Katarina,
Vår support kommer att kontakta dig och hjälpa dig med detta.
Hur ska jag gå till väga om jag vill ha en helt egen desgin till min hemsida? Kunna välja allt själv, typsnitt i sidokolumn, i menyn under headern och framför allt färg på den menyn och bredd. JAg känner mig väldigt bunden till dessa teman.
Om det är så att jag behöver koder till stilmallar, hur får jag det?
/Michaela
Hej,
För att få full kontroll över utseendet på din WordPress-sida behöver du hantera CSS-kod. Du kommer åt CSS-koden för det aktuella temat genom att välja “Utseende -> Redigerare” i WordPress. Det finns gott om resurser både på nätet och i bokform för att lära dig CSS om du är intresserad av det.
Använder du temat TwentyEleven kan du dock få lite mer kontroll utan röra CSS-koden genom att installera tillägget Twenty Eleven Theme Extensions. Läs mer om det här: http://blogg.loopia.se/2012/04/13/wordpress-tips-twenty-eleven-for-lata/
Beroende på vilken typ av hemsida du är ute efter kan det dock vara mer passande att använda Loopia Sitebuilder där du kan göra väldigt mycket mer åt utseendet utan att behöva hantera någon CSS- eller HTML-kod. Läs gärna mer om Loopia Sitebuilder och testa en gratis-demo på http://loopia.se/sitebuilder
Hej
När jag försöker installera en tema så kommer den här texten upp: Paketet kunde inte installeras. Temat saknar formatmallen style.css
Vad kan det bero på?
Mvh
Gonzalo
Hej!
Jag kopierar en tidigare kommentar här ovan, för jag har exakt samma problem. Har precis köpt ett tema, och skulle installera en zip-fil så dyker detta meddelande upp:
Paketet kunde inte installeras. Temat saknar formatmallen style.css.
Hej. Kontakta support@loopia.se med kundnummer och detaljer så hjälper vi er att ta reda på orsaken.
Tyvärr gäller också att du kan php och inte endast css, annars fungerar inte. Att byta utseende på WP inte är så lätt som man tror.
Hej Dinoo.
Vill du ha full kontroll på alla detaljer på din sajt så är CSS, HTML och PHP den enda vägen.
Men det går att komma långt utan. Dels med de tiotusentals teman som finns, men också genom olika tillägg som ger dig mer kontroll.
Behöver du hjälp med designen av din sajt har vi nästan 3 000 återförsäljare runt om i landet som arbetar med att ta fram sajter till kunder. Kontakta af@loopia.se om du önskar komma i kontakt med någon som kan hjälpa dig.
Hej
Jag sätter precis nu igång med att göra en hemsida i WP till mitt nystartade företag. Det är mycket jag inte förstår.
Det står mycket om blogg, hur vet jag vilka teman som kan vara mer anpassade till hemsida?
Jag är inne på “Filter för egenskaper” men förstår inte rubrikerna, speciellt under det som heter Egenskaper. Hur vet jag vad som avses under de olika rubrikerna?
Jag fick ett tips om att välja ett tema som är mobilkompatibelt. Hur vet jag vilka som är det?
Tacksam för snabbt svar, då jag tog bort min gamla hemsida (visserligen mycket rudimentär) i samband med att jag startade upp detta.
Hälsningar Monika Ågren
Hej ,
jag uppdaterade wordpress och gjorde nått fel så jag har fått in Mystique som tema. Så hela min hemsida har bytt utseende. Hur får jag tillbaka min orginalsida? Inget händer med temat när jag går tillbaka och återtar en sparad fil (uppdatering)
//Björn
Hej Björn,
Kontakta support@loopia.se med kundnummer och detaljer så hjälper vi dig.
Hej
Jag undrar hur man lägger till information i sidfoten. Jag behöver göra detta då den är extremt sökoptimerad (fick jag höra) 🙂
Finns det en enkel förklaring?
Med vänlig hälsning, Rebecca
Hej Rebecca, ditt tema har en fil som heter footer.php där du kan lägga in egen information.
Inloggad i din WordPress-sida kan du redigera koden för sidan under menyvalet “Utseende–>Redigerare–>Sidoft för temat”
Observera dock att det du lägger in där kan komma att raderas när du uppdaterar temat. Du bör dock alltid ha senaste version av ditt tema för att undvika säkerhetshål i sidan.
Jag har dock fått uppfattningen om att Google inte lägger stor vikt vid information i sidfoten och framförallt inte länkar i sidfoten.
Du kan också installera SEO-tillägg som Yoast SEO för att förenkla var på din sida du bör lägga sökmotoroptimerad text och ändå kunna uppdatera alla delar av sidan.
Se lite information om det här: https://yoast.com/footer-design-by-links/
//Daniel Ö Loopia Support
Jag har haft min sida i något år och inser att jag inte vill ha någon blogg men som jag förstår det så går det inte att ta bort blogg-widgeten (heter det så) i det tema jag valt. Jag vill därför byta tema. Någon berättade för mig att om man väljer ett tema som är “blåmarkerat” som är det temat inte förberett för någon blogg. Det här var ett bra tag sen och jag minns inte riktigt vad vederbörande sa. Jag har kollat lite på nytt tema men förstår inte hur jag ska avgöra om temat innehåller blogg eller inte. Har du något tips?
Hej Karin,
Alla WordPress-teman innehåller möjligheten till att ha en blogg, det är de “inlägg” du skriver och publicerar som bildar själva bloggen. Ställ gärna din fråga på nytt i Facebook-gruppen WordPress Sverige (https://www.facebook.com/groups/wpsvse/), där finns massor av WordPress-proffs samlade som kan ge dig tips på hur du ska gå tillväga.
Kan man anpassa en sida så att den blir olik de andra tex bakgrund? Jag ska göra en kurs för min sida men vill gärna att den ska vara lite annorlunda än resten.
Hej Annika, för att ändra t ex bakgrundsfärgen på en specifik sida behöver du hantera CSS-kod via ”Utseende > Redigerare” i WordPress kontrollpanel. Vissa teman kan ha den möjligheten i sina inställningar för sidmallar. Ställ gärna din fråga på nytt i Facebook-gruppen WordPress Sverige (https://www.facebook.com/groups/wpsvse/), där finns massor av WordPress-proffs samlade som kan ge dig tips på hur du ska gå tillväga.
Hur får man headern att bli lika stor på startsidan som på övriga sidor i tema 2017? Går att ändra med css…men då zoomas bilden annorlunda på startsidan….
Hej Carita, ställ gärna din fråga på nytt i Facebook-gruppen WordPress Sverige (https://www.facebook.com/groups/wpsvse/), där finns massor av WordPress-proffs samlade som kan ge dig tips på hur du ska gå tillväga.
Heej!
Har hittat ett perfekt tema för min hemsida, men det är fel färg.. Är detta svårt att ändra själv?
Hej Elsa, det kan variera lite från tema till tema. Ställ gärna din fråga på nytt i Facebook-gruppen WordPress Sverige (https://www.facebook.com/groups/wpsvse/), där finns massor av WordPress-proffs samlade som kan hjälpa dig 🙂
vet inte om den här är aktuell fortfarande, jag har fastnat många dygn nu vid teman då jag inte vet hur jag ska göra: om jag väljer en hemsida som kan ändrs, childtheme, som någorlunda har vad jag vill ha. hur vet man om det finns plugins så man senare kan lägga till en webbutik.? finns de med webbutik från start wee, vad de heter men vet inte om jag kan/ska/vill sälja utan butik, eller inte än, till en början för att kanske kunna lägga till butik senare, eller ändrar jag bara tema den dagen om jag vill ha butik och innehållet behålls men temat ändras.? jag har ingen koll på detta alls som du märker, därför jag hittat hit, men nu vill jag starta upp sidan.
Jag har installerat teman traffica vilket passar mig bra dock är kontrasten mellan bakgrunden och bokstäverna inte ok. Den är för dålig och jag vill gärna göra bokstäverna svarta eller bakgrunden mörkare. Hur gör jag? jag vill inte byta tema alltså.
Hej Mirna, ställ gärna din fråga på nytt i Facebook-gruppen WordPress Sverige (https://www.facebook.com/groups/wpsvse/), där finns massor av WordPress-proffs samlade som kan hjälpa dig 🙂
Tack för er WP skola, den har hjälpt mig mycket.
Om jag ångrar det tema jag valt och har texter inlagda, följer dessa texter med då jag byter tema?
Följer inlägg med?
Hur gör man annars?
Tack 🙂
Hej Carola, vad kul att du uppskattar WordPress-skolan 🙂 Inlägg och texter ska följa med när du byter tema. Under Utseende > Teman kan du också testa hur det nya temat kommer att se ut innan du byter för att se så att allt följer med. Ha en fortsatt bra dag! Hör gärna av dig om du har ytterligare funderingar.
Hej jag har lite krångel med att få skugga runt mina blogginlägg. Jag får enbart skugga på höger sida, men inte runt hela som jag vill ha det. Hur tusan går jag till väga?