Oavsett om du driver ett stort eller litet företag riskerar du att utsättas för skräppostutskick via det kontaktformulär du använder på företagets hemsida. Spammare hittar in överallt nuförtiden och kontaktformulär är dessvärre inget undantag.
Dessa skräppostutskick är inte bara irriterande, de kan också utgöra en säkerhetsrisk för din hemsida. Använder du tillägget Contact Form 7 som kontaktformulär i WordPress ingår möjligheten att förhindra utskicken med den senaste versionen av Googles egen reCAPTCHA-lösning. Läs mer om hur du aktiverar det här nedanför.
Skydda dig från skräppost från kontaktformuläret på din WordPress-sida med Googles reCAPTCHA-lösning
Contact Form 7 är ett av WordPress mest populära tillägg för kontaktformulär. I de senare versionerna av tillägget har den egna captcha-lösningen tagits bort till förmån för de externa lösningar som finns, t ex Googles egen lösning.
I den senaste versionen av Googles reCAPTCHA-lösning behöver hemsidans besökare inte längre aktivt bocka för en ruta som bekräftar att besökaren är “riktig” (du har säkert stött på en “Jag är inte en robot”-ruta tidigare). Istället finns reCAPTCHA-lösningen i bakgrunden och gör en bedömning utifrån besökarens mönster/händelser på hemsidan om det är en riktig besökare eller en bot som vill skicka ett mail via kontaktformuläret.
Aktivera Googles reCAPTCHA-lösning för Contact Form 7 så här:
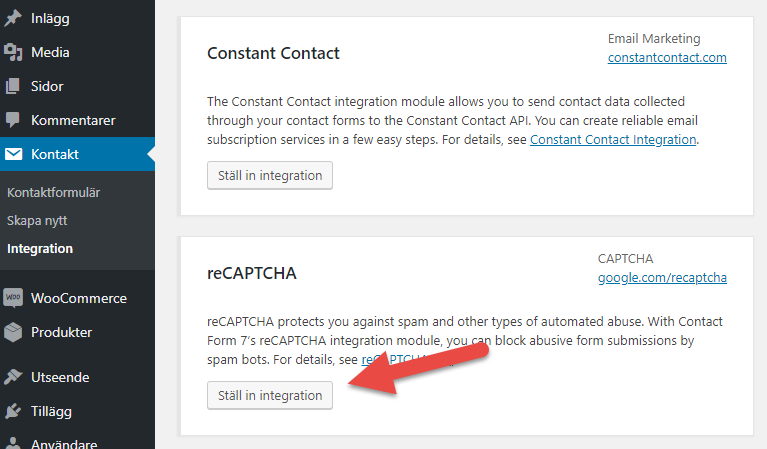
1. Logga in i WordPress och välj Kontakt > Integration i menyn.
2. Klicka på Ställ in integration under rubriken reCAPTCHA.

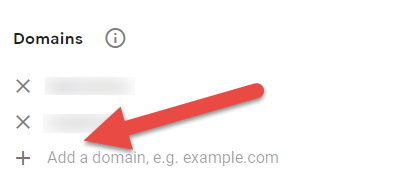
3. Gå till google.com/recaptcha och logga in i ditt Google-konto för att ta fram Google-nycklar för reCAPTCHA. Bocka för reCAPTCHA v3, lägg till din hemsidas domännamn under rubriken “Domains”, läs igenom och godkänn villkoren och klicka på “Submit”.

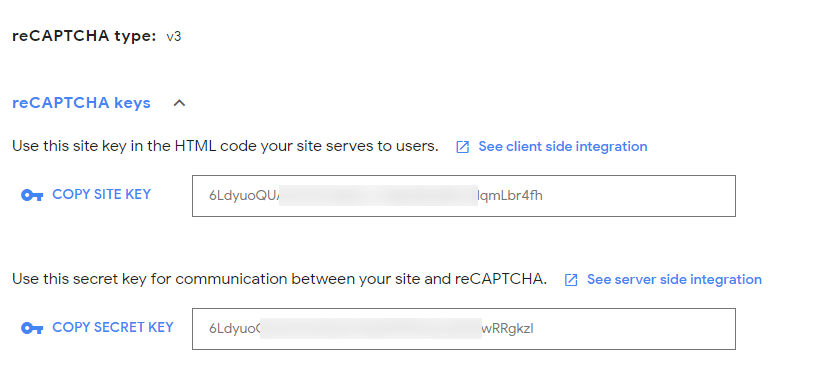
3. När du har lagt till din hemsida är nästa steg att du hämtar dina Google-nycklar under rubriken reCAPTCHA keys.

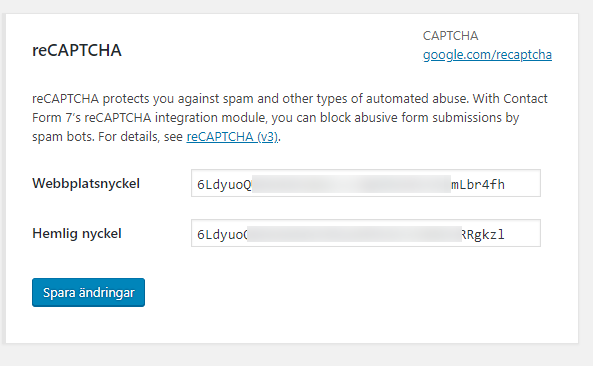
4. Gå tillbaka till inställningarna för Contact Form 7-tillägget och klistra in Google-nycklarna under Webbplatsnyckel och Hemlig nyckel under rubriken reCAPTCHA.

5. Spara ändringarna. Nu är kontaktformuläret skyddat av Googles reCAPTCHA v3!
Hur döljer jag reCAPTCHA-logotypen på min hemsida?
När du har aktiverat reCAPTCHA för kontaktformuläret på din WordPress-sida kommer samtliga sidor att innehålla en reCAPTCHA-logotyp. Om du vill dölja logotypen kan du lägga till en extra kodsnutt i ditt WordPress-temas CSS-fil.

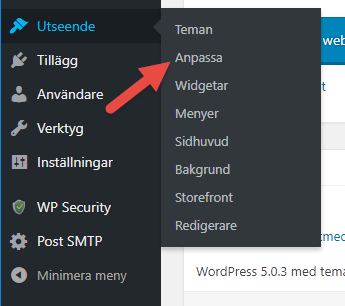
I föjande exempel används temat Storefront där vi lägger till kodsnutten via Utseende > Anpassa i WordPress kontrollpanel.

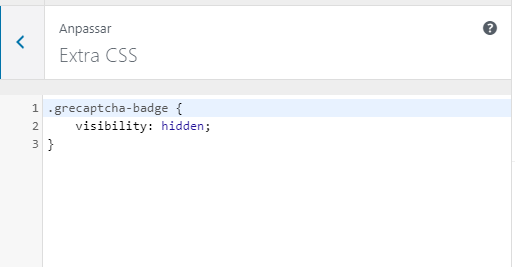
Lägg in följande kod under “Extra CSS”:

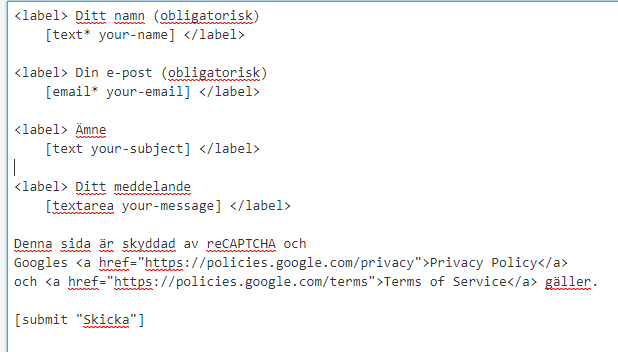
Väljer du att dölja reCAPTCHA-logotypen behöver du enligt Googles villkor upplysa hemsidans besökare med följande text och länkar i kontaktformuläret:
This site is protected by reCAPTCHA and the Google <a href=”https://policies.google.com/privacy”>Privacy Policy</a> and <a href=”https://policies.google.com/terms”>Terms of Service</a> apply.
Texten kan givetvis översättas till ett annat språk och du väljer själv var i formuläret du vill placera den.

Skapa din egen hemsida i WordPress
Installera WordPress med ett klick i Loopia Kundzon och välj bland tusentals olika teman och tillägg för att få din hemsida exakt så som du vill ha den, se några exempel på teman nedan. Läs mer om WordPress hos Loopia »
Bilden högst upp är lånad från Flickr-användaren Joe the goat farmer.