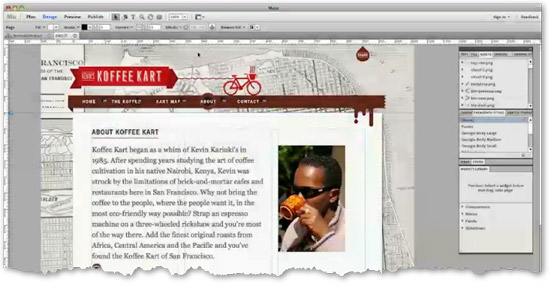
En formgivare och en utvecklare är inte ofta samma person… eller ja, tyvärr ÄR det alldeles för ofta samma person på webben. Som det ser ut idag måste webbdesignern lära sig åtminstone HTML och CSS för att hanka sig fram. Men det är något som Adobe vill råda bot på med programmet “Muse”. Till skillnad från t ex Dreamweaver ska du som formgivare inte behöva bry dig om en enda rad kod, och det som kommer ut ska vara kompatibelt med alla vanliga webbläsare, och samtidigt utnyttja CSS3 och HTML5 där det är möjligt.

Det låter ju bra så långt, tyvärr känns risken stor att det kommer med för stora kompromisser, men det återstår att se. Muse finns redan idag i en gratis beta-version, så du kan provköra kostnadsfritt ända fram till den skarpa versionen släpps (tidigt 2012 lovar Adobe).
Under den korta tid vi har hunnit prova Muse så har vi fått uppfattningen att gränssnittet är trevlig att arbeta med, och är du van att arbeta med Adobes designprogram för print, Indesign, så går det ganska snabbt att komma in i arbetsflödet. Du kan förutom alla “vanliga” verktyg t ex arbeta med sidmallar och formatmallar på ett sätt som liknar Indesign. Helt utan inlärningskurva är det dock inte eftersom mycket trots allt är webbspecifikt, och därmed inte finns i Indesign.
Ett nytt grepp med Muse är prissättningen, istället för att du köper en licens, betalar du en löpande kostand på $15/månad eller $180/år så länge du vill använda programmet.
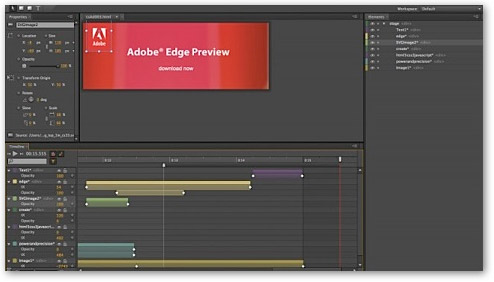
Edge – Adobes egna Flash-dödare
Utöver Muse så håller Adobe också på att utveckla verktyget Edge, som kan sägas vara lite en “Flash-dödare” (även om de själva säger att Flash och Edge kompletterar varandra). Målet är att kunna producera webbsidor, webbspel, webbannonser på ett sätt som liknar Flash, men som istället bygger på HTML5, CSS3 och Javascript. Även Edge går att ladda ner och prova gratis.

Har du provat Muse och/eller Edge? Kommentera gärna och berätta vad du tycker.

Låter ju Musigt, men utan stöd för Linux som monsterdatorn vill ha och enbart en gammal PPC-Mac i reserv så får jag tydligen fortsätta med en antik WYSIG + Bluefish ett tag till. 🙂
Jag har inte hunnit testa Muse ännu, men jag ställer mig tveksam till hur pass semantisk koden blir. Det sista vi behöver för framtidens webb är ännu fler programgenererade divar med klasser som “front-display-content 2-column-left-204810”, eller id’n som “.
Markup ska vara enkel och läsbar, och helst inte vara tusen rader lång för en enkel layout heller. Och för guds skull, ingen inline-CSS i HTML-markupen! (hint hint, Loopia)
Det är bara att kolla källan på http://muse.adobe.com för att se ett exempel på hur koden från programmet ser ut.
Jag håller mig nog till min vanliga editor i fortsättningen också.
Det är precis vad jag menar. http://muse.adobe.com har 631 rader kod i markupen, med 223 (!) div-element med attribut som class=”Thumb popup_element” id=”n128″ och class=”pointer_cursor grpelem” id=”n22″
Det är inte bra källkod.
Hej, Ursäkta min lekmannamässiga fråga, men vad är det som är dåligt med den koden? Kan inte programmera och tänkte testa programmen, men vad kan det blir för problem med en sån kod undrar jag? 🙂
Snällt om ni svarar 🙂
/Anna
Det blir väl knappast några problem med koden, men det ser förjävligt ut, koden blir svår (om inte omöjlig) att undehålla för nya utvecklare som inte använder muse.
Dessutom så laddas sidan långsammare.
Less is more är väl lite vad man ska eftersöka.
/Max
Koden Muse spottar ut är HEMSK. Inte är det bara en extrem mängd totalt onödiga och värdelösa element (de fyller inget syfte överhuvudtaget), koden är varken semantisk eller modern, eller ens optimerad av vad jag kan se.