Som webbdesigner är det viktigt med ett bra verktyg för att redigera och hantera CSS-kod. Det finns oändligt med alternativ men en favorit som jag använt under lång tid är CSS Edit för Mac, numera inbakad i den mer kompletta kod-editorn Espresso.

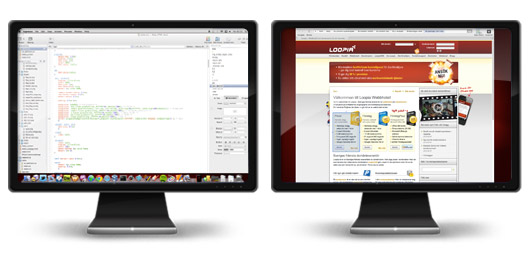
Det fina med Espresso är, framför allt om du har två skärmar, att du ser ändringarna på sajten direkt medan du grejar i CSS-koden. Du kan också hitta vilka stilregler som påverkar ett speciellt objekt på sidan genom att klicka på det. Lite som webbläsarpluginet Firebug fast med fördelen att du kan spara dina ändringar direkt.
Några schyssta features i Espresso:
- Se dina CSS- och HTML-ändringar på webbsidan samtidigt som du gör dem
- Visuella verktyg för att ange CSS-kod (även CSS3 som skuggor, toningar etc)
- Synka och publicera filer mot ditt FTP-konto automatiskt (om du önskar)
- Smidigt att växla mellan olika filer som berör webbsidan medan du redigerar
- Färgkodning, automatisk komplettering för HTML5, CSS3, Javascript, PHP, Python mm.
Programmet kostar $79 (ca 500 kr), men du kan ladda ner och prova programmet gratis i 15 dagar.
Vilket är ditt favoritverktyg för CSS-kodning (gärna tips för Windows och Linux)?

Den bästa editorn är helt klart Coda. Jag använder den dagligen i mitt arbete, och stödet för SSH+SVN är verkligen kanon. Möjligheten att ändra utseende på editorn är dessutom en väldigt fin extrafunktion!
http://panic.com/coda/
Mitt favorit verktyg för hemsida-programmering är coda. Jag gillar det bla för att jag kan jobba mkt terminal via en SHH-anslutning
Sublime 2 är ett gratisalternativ (även för kommersiellt bruk) som jag tycker är bättre än Coda och TextMate, smaken är som baken men värt att testa denna då det är gratis.
http://www.sublimetext.com/2
Espresso rockar fett helt enkelt, och är du nybörjare så skall du självklart börja köra med Espresso! Är du professionell så vet du redan vad jag pratar om. /Mr Gee
To do this you’re going to need to wrap the first letter in a spans like so. Thanks for article!