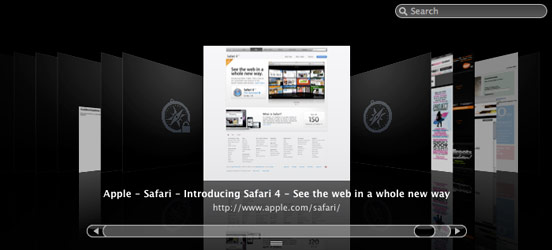
I början av förra veckan släpptes beta-versionen av Safari 4, Apples egna webbläsare. Som alla vet är Apple synonymt med design och marknadsföring. Följaktligen meddelade man att de största nyheterna med Safari 4 är att man nu får en 3D-vy över ens mest välbesökta webbplatser när man öppnar en ny flik, samt att man kan bläddra bland sina bokmärken i Cover Flow, precis som på ens iPod, iPhone, iTunes, [insert any product name that starts with an “i” here].

Detta är ju trevligt, men det är också funktioner som är kul att se en, två gånger, sen stänger man av dem och börjar surfa. Så vad finns det för verkliga nyheter i Safari som man faktiskt har praktisk nytta av? Detta är min högst subjektiva lista från de fem första dagarna med Safari 4 Beta som standardläsare.
 Precis som i Google Chrome har webbsidesflikarna flyttats till fönstrets översida och namnlisten på programmet tagits bort. Detta gör att ytterligare skärmyta frigjorts till förmån för hemsidesinnehåll, mycket trevligt på ett datorsystem som inte anammat konceptet fullskärmsläge.
Precis som i Google Chrome har webbsidesflikarna flyttats till fönstrets översida och namnlisten på programmet tagits bort. Detta gör att ytterligare skärmyta frigjorts till förmån för hemsidesinnehåll, mycket trevligt på ett datorsystem som inte anammat konceptet fullskärmsläge.
Inbyggd Google-sökning med automatisk föreslagning av sökord.
Bättre sökning i adressfältet. Borta är dropdown-listen, nu får man istället riktigt rapp hjälp med potentiella adresser när man börjar skriva in önskad URL.
Som gammal Firefox-användare är det skönt att man nu kan hoppa mellan tabbar med Ctrl-Tab istället för Kommando-Shift-Pil.
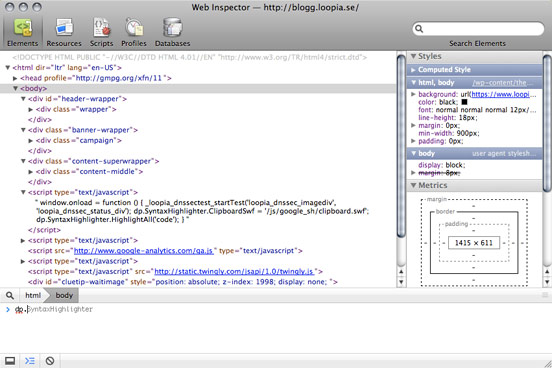
För oss som designar webbsidor och lagt till Develop-menyn (aktiveras under Advanced-fliken i inställningarna) så finns nu massor av uppdaterade godbitar i Safaris Web Inspector, något som jag direkt hade nytta av när vi felsökte lite JavaScript i bloggen och då enkelt kunde exekvera JavaScript-funktioner direkt från Web Inspectorns kommandotolk. Dessutom finns det finfina verktyg för debugging och profiling av JavaScript och inspektion av element i ens HTML-kod (ungefär som en vackert designad version av Firebug för Firefox).

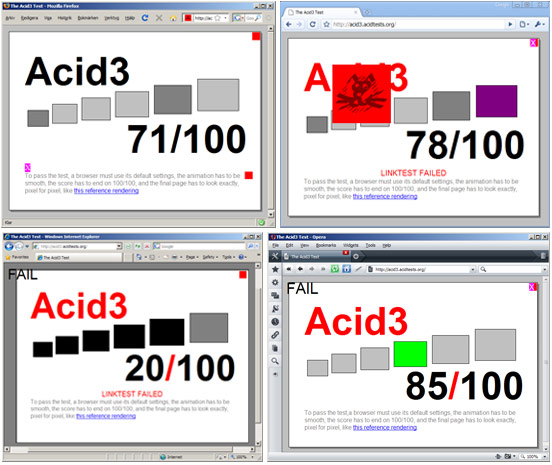
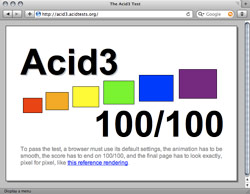
För de som gillar webbstandarder (och vem gör inte det?) så är det kul att äntligen se en officiell version av en webbläsare som helt och hållet klarar av Acid3-testet (vad är det?). Nedan (från vänster till höger) ser vi som jämförelse Firefox 3.0.6, Google Chrome, Internet Explorer 8 Beta och Opera 9.63 och så sist men inte minst Safari 4 Beta.

 Precis som Firefox 3 har Safari nu full page zoom, dvs om du zoomar in eller ut på en sida så är det inte bara texten som påverkas, utan hela sidan zoomas korrekt utan att den trasas sönder av “felaktig” storlek på text. Precis som det ska vara med andra ord.
Precis som Firefox 3 har Safari nu full page zoom, dvs om du zoomar in eller ut på en sida så är det inte bara texten som påverkas, utan hela sidan zoomas korrekt utan att den trasas sönder av “felaktig” storlek på text. Precis som det ska vara med andra ord.
Enligt Apple exekverar Safari 4 Beta JavaScript sex gånger snabbare än IE8 och fyra gånger snabbare än Firefox 3.1 och det märks att den är riktigt rapp – skönt.
Finns det då något som jag inte gillar med den nya versionen av Safari? Ja, av någon anledning pajjar kontrollpanelen i WordPress (2.7.1) när man ska lägga till en länk i sitt inlägg, något som funkade utmärkt i gamla versionen av Safari, men jag förväntar mig en fix när som helst. 🙂
Har du provat 4:an? Något du tycker jag glömt tagit upp här ovanför eller har du andra synpunkter på Safari? Dela med dig bland kommentarerna.

CTRL+TAB har fungerat i Firefox sedan 2.0 om jag inte missminner mig.
Angående Acid3 resultatet så tycker jag att om man jämför testversionen av Safari så borde man göra detsamma med Opera och kör man Opera 10 så får man även där 100/100.
Karl-Johan: Än så länge finns Opera 10 enbart i alpha-version och är således väldigt experimentell, men absolut, du har en poäng, och Opera 10 Alpha fixar helt riktigt 100/100 i Acid3-testet.
Bra genomgång!
mikaelf: Man tackar!
bra