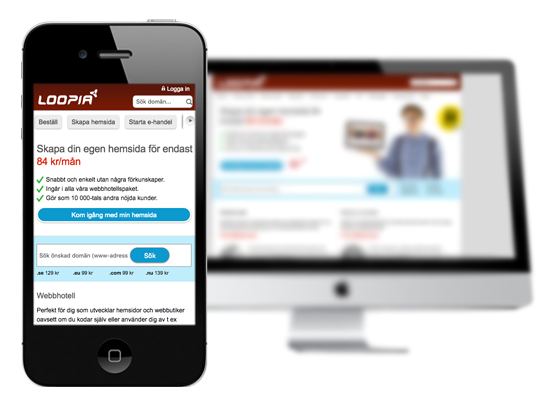
 Antalet besökare via mobila enheter ökar drastiskt på Loopia.se för varje månad som passerar, men detta är självklart inget unikt för våra sajter. Du har säkert sett samma trend på din besöksstatistik? Som vi tidigare berättat har vi snickrat om alla våra sajter med responsive web design för att de ska fungera lika bra oavsett vilken enhet du använder.
Antalet besökare via mobila enheter ökar drastiskt på Loopia.se för varje månad som passerar, men detta är självklart inget unikt för våra sajter. Du har säkert sett samma trend på din besöksstatistik? Som vi tidigare berättat har vi snickrat om alla våra sajter med responsive web design för att de ska fungera lika bra oavsett vilken enhet du använder.
Du kanske har hört om begreppet “Mobile first”? Mobile first är ett tankesätt som innebär att du utgår från den mobila besökaren i första hand när du utformar din sajt. Även om besökarantalet från traditionella datorer kommer att vara betydande lång tid framöver så finns det stora poänger med det tankesättet. Det tvingar dig till exempel att prioritera vilka delar och vilken information som är viktigast och som ska framhävas först.
Prioritera det viktigaste innehållet
När vi formgivit för stora skärmar har vi slarvigt kunnat lägga upp i princip hur mycket information på förstasidan som helst, och i ärlighetens namn har detta inte varit en bra metod trots att utrymmet har funnits. Varför skulle prioriteringen vara annorlunda bara för det finns mer skärmutrymme?
Börja därför med att tänka till, göra undersökningar och använda besöksstatistik för att reda ut vad besökaren i första hand är ute efter när de kommer till din sajt. Ge sedan besökaren den information eller de funktioner den är ute i den prioritetsordningen. Detta kommer att ge ett bättre resultat och mer nöjda användare av din sajt oavsett vilken typ av enhet de använder.
Var och hur använder besökarna smartphones?
Det finns en uppfattning om att en mobilsida ska vara nedskalad och endast innehålla information besökaren behöver när den är på “gående fot” eller “ute på vift”. Som du säkert märkt på ditt eget mobilsurfande stämmer inte detta längre (om det någonsin har gjort det). Vi använder även mobilen för att surfa i lugn och ro i TV-soffan, vid köksbordet, i sängen eller t o m när vi sitter med en Internetuppkopplad dator framför oss. Och vi vill ha all information tillgänglig, inte komma till en nedbantad mobilsajt där vi inte får svar på det vi söker.
Det är högst sannolikt att fler och fler kommer att ha mobila enheter som huvudsakliga eller enda surfenhet. Den som inte har så gott om pengar kan mycket möjligt hellre välja att lägga pengarna på en smartphone än på en “dumbphone” och en dator.
Det finns absolut tillfällen där du kan tjäna på att försöka utgå från vilket scenario det är troligt att besökaren befinner sig i. Driver du en restaurang är det bra att visa en klickbar adress och telefonnummer för bordsbokning så det syns direkt på startsidan på en mobil, och har du en butik är öppettider och adress viktigt att lyfta fram tydligt på startsidan. Men det innebär inte att all annan information ska vara borta för mobilbesökaren.
I takt med att webbläsarna får stöd för enhetsspecifika funktioner kommer du som webbutvecklare kunna hitta fler parametrar än skärmstorlek som avgör i vilket scenario besökare sannolikt befinner sig och presentera innehållet därefter. Redan idag kan du med hjälp av positionering t ex visa adressen till den närmaste butiken om du har fler butiker.
Varför “mobile first”?
 Det förbereder dig för den explosionsartade ökningen av mobil surfning.
Det förbereder dig för den explosionsartade ökningen av mobil surfning.- Det tvingar dig att prioritera och fokusera på det viktigaste innehållet på din sajt.
- Det gör dig uppmärksam på vilka möjligheter som är unika för mobila enheter. I dagsläget har de flesta smartphones webbläsare tillgång till bl a touch-inmatning och platsinformation (gps). HTML-stöd för gyroteknik, kamera, mikrofon etc är också på gång.
- Det tvingar dig att vara “resurssnål”. Mobila enheter har svagare processor och kanske ofta långsammare uppkoppling. Både dina besökare och Google kommer dock också älska att sajten blir snabbare även för besökare som kommer via datorer med fiberuppkoppling.
Läs mer om Mobile first
En av källorna till det här blogginlägget är boken Mobile First som jag varmt kan rekommendera. Vet du andra bra artiklar, böcker, sajter som berör Mobile first eller Responsive web design? Tipsa gärna i kommentarerna.
Vill du skapa en mobilanpassad hemsida?
Läs mer om de hemsidesverktyg vi erbjuder, och missa inte övriga inlägg om mobilanpassad webbdesign på vår blogg.

Här är en presentation av Luke Wroblewski, som myntade termen “Mobile First!” och som skrev boken ovan: http://www.youtube.com/watch?v=NjE_Or4VIlU
Nya iPad mini borde väl räknas som mobil surfning? Många tänker bara på mobiltelefoner men surfplattor är det många som har nu.
http://www.surfplatta.se/nya-ipad-mini-presenterades-av-apple/
Google har en resurs de kallar get.mo eller liknande använd deras sökmotor så hittar du.
Tack för bra artikel förresten.