Det virtuella tangentbordet på en smartphone med touchskärm har både för- och nackdelar. Troligtvis kan de flesta skriva snabbare på ett fysiskt tangentbord, men å andra sidan kan det virtuella tangentbordet ändra skepnad för att passa den situation du är i.
Detta är något som du som webbutvecklare kan utnyttja genom att ange passande fälttyper för dina formulär.

Om du har ett formulär för kortbetalning kan det vara smidigt att låta det numeriska tangentbordet poppa upp för besökaren när kortnumret ska fyllas i. Det gör du genom att ange type=”number” i input-taggen enligt följande:
<input type="number" name="cardnr" />
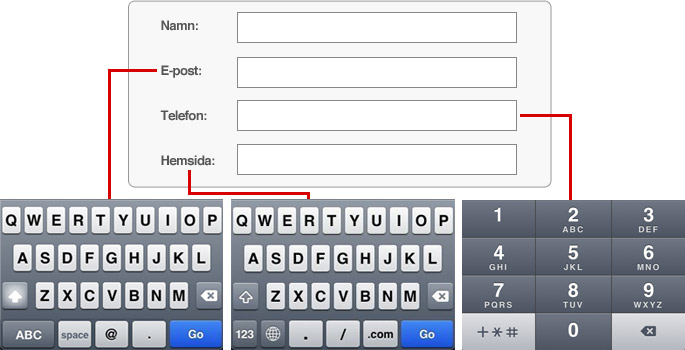
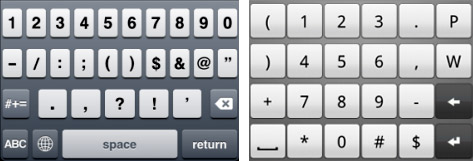
Det numeriska tangentbordet ser olika ut beroende på om du har t ex en iPhone eller Android (se bilden nedan), och personligen föredrar jag att använda type=”tel” istället då detta fungerar bättre för de som använder iPhone. Beroende på vilka tecken besökaren behöver tillgång till kan detta dock vara fel, så prova dig fram.

Några av de fälttyper du kan ange:
- number – Numeriskt tangentbord.
- tel – En variant av det numeriska tangentbordet för telefonnummer (som faktiskt funkar bättre än “number” på en iPhone om du endast är ute efter siffror).
- url – Visar tangentbord med knappar som “.”, “/” och “.com”.
- email – Ser till att bl a “.” och “@” är lättillgängliga.
- date – Plockar fram en datumväljare.
För att se alla fälttyper och hur du använder dem, besök gärna w3schools.com.
Kompatibilitet
De flesta moderna webbläsare har stöd för många av fälttyperna, och om de inte har stöd så kommer de att agera som type=”text”. Med andra ord får alla besökare med kompatibla webbläsare en bättre upplevelse, och de utan märker inga konstigheter.
Vill du se vilka webbläsare som stödjer vad, ta gärna en titt på Caniuse.com som vi tipsat om tidigare. Informationen är tyvärr inte fullständig, så det bästa är att prova sig fram.
Stäng av autokorrigering
För att ytterligare förbättra formulärupplevelsen för de besökare med iOS (iPhone/iPad) så kan du stänga av autokorrigering och automatisk stor bokstav i början av ord i de fält du önskar.
Har du till exempel ett inloggningsformulär kan det vara superirriterande om telefonen hela tiden försöker rätta ditt användarnamn genom att sätta stor bokstav i början och köra rättstavning.
<input type="text" name="username" autocorrect="off" autocapitalize="off" />
Har du fler tips på hur man enkelt kan förenkla för mobilbesökaren? Tipsa gärna i kommentarerna.
Vill du skapa en egen mobilanpassad hemsida?
Prova på att skapa din egen mobilanpassade sajt med något av de hemsidesverktyg som Loopia erbjuder. Läs mer om de hemsidesverktyg som erbjuds, och missa inte övriga inlägg om mobilanpassad webbdesign på vår blogg.

Hänvisa inte till w3schools. Det är en dålig källa för information. se http://w3fools.com/ för mer information.
Intressantatt se hur illa just denna sida fungerar…;-)
Exempelraderna klippa och mycket av skärmens bredd försvann av alla marginaler.
Hej Per,
Vi arbetar just nu med att göra om alla våra sajter till ”responsive”, så att de ska fungera bra oavsett vilken enhet du besöker oss med.
Här kan du läsa mer om det, och beta-testa nya loopia.se (bloggen är dock inte responsive än):
http://blogg.loopia.se/2013/01/28/beta-testa-nya-loopia-se-med-responsive-web-design/
I samband med detta ser vi även över marginaler och andra delar som kan förbättras jämfört med den nuvarande mobil-versionen av bloggen.
Vi tar tacksamt emot feedback på vår nya responsive-sajt.
Det finns inget som heter kompabilitet. Den formen förutsätter att det finns ett adjektiv som heter kompabel, och det gör det ju inte. Det rätta är: kompatibel -> kompatibilitet.
Extra minuspoäng för att det felaktiga ordet dessutom är en rubrik. 😉
Hej Daniel,
Tack för att du uppmärksammade detta slarv, det är nu justerat 😉
Wow, det är bra att allt är mycket lättare nu. Tidigare var det nödvändigt att optimera webbplatsen, nästan för varje telefonmodell, men nu behöver den också optimeringar i operativsystemet.