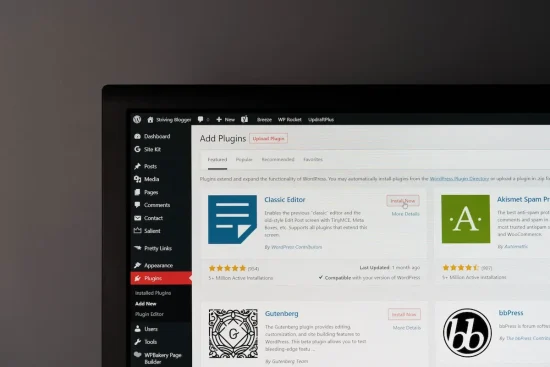
Saknar du något i WordPress? Ja, då har någon annan förmodligen redan tagit fram en lösning som du kan använda! En av WordPress allra största styrkor är nämligen alla tillägg du kan installera för fler funktioner. Välkommen till WordPress-skolan! Här går vi igenom allt du behöver veta för att snabbt och enkelt komma igång med […]
Läs mer … from WordPress-skolan: Fler funktioner med tillägg i WordPress